RecipeTutor | Cooking App
Tools: Figma, Miro
Skills: UX Research, UI Design
Overview
I worked as part of a team of five to design a functional prototype of a cooking application that helped users learn to cook through recipes. This app was to show the potential of cooking with a focus on progression and practical experience, as well as to identify barriers that prevent people from learning to cook. During this project I learned and implemented parts of the design process such as design evaluation, personas, user interviews, iterative design, and prototyping.
The final project article detailing the design process is available here.
Building a Base
The first step of this project was identifying the application's purpose. A value proposition canvas was created using information gathered from background research on learning applications as well as preliminary interviews with potential users. Furthermore, my research into gamification identified both benefits and drawbacks of gamification and learning apps.

Goal: Identify target users and the barriers preventing them from learning to cook
Personas and Problems
The team generated seven personas and interviewed potential users of the app. I revised the interview script and conducted semi-structured interviews with candidates remotely. Once all interviews were complete we met together to compare data using Miro to categorize information into an affinity diagram. This discussion process clarified three key learning barriers for the app to target.

Inverting the Cooking Process
The following diagrams illustrate the standard process of cooking (left) compared with the application's “inverted” process (right). Rather than having users follow static, impersonal recipes, recipes are instead dynamic and user-centric, allowing for more control and personalization over the cooking process.


Core Features
The core features of the application were determined through an ideation process involving idea generation, discussion, categorization, and a final vote. My job was to design progression features to encourage user motivation and visualize progression.
Goal: Create designs for progression systems accessed from a user's profile
Sketches and Wireframes
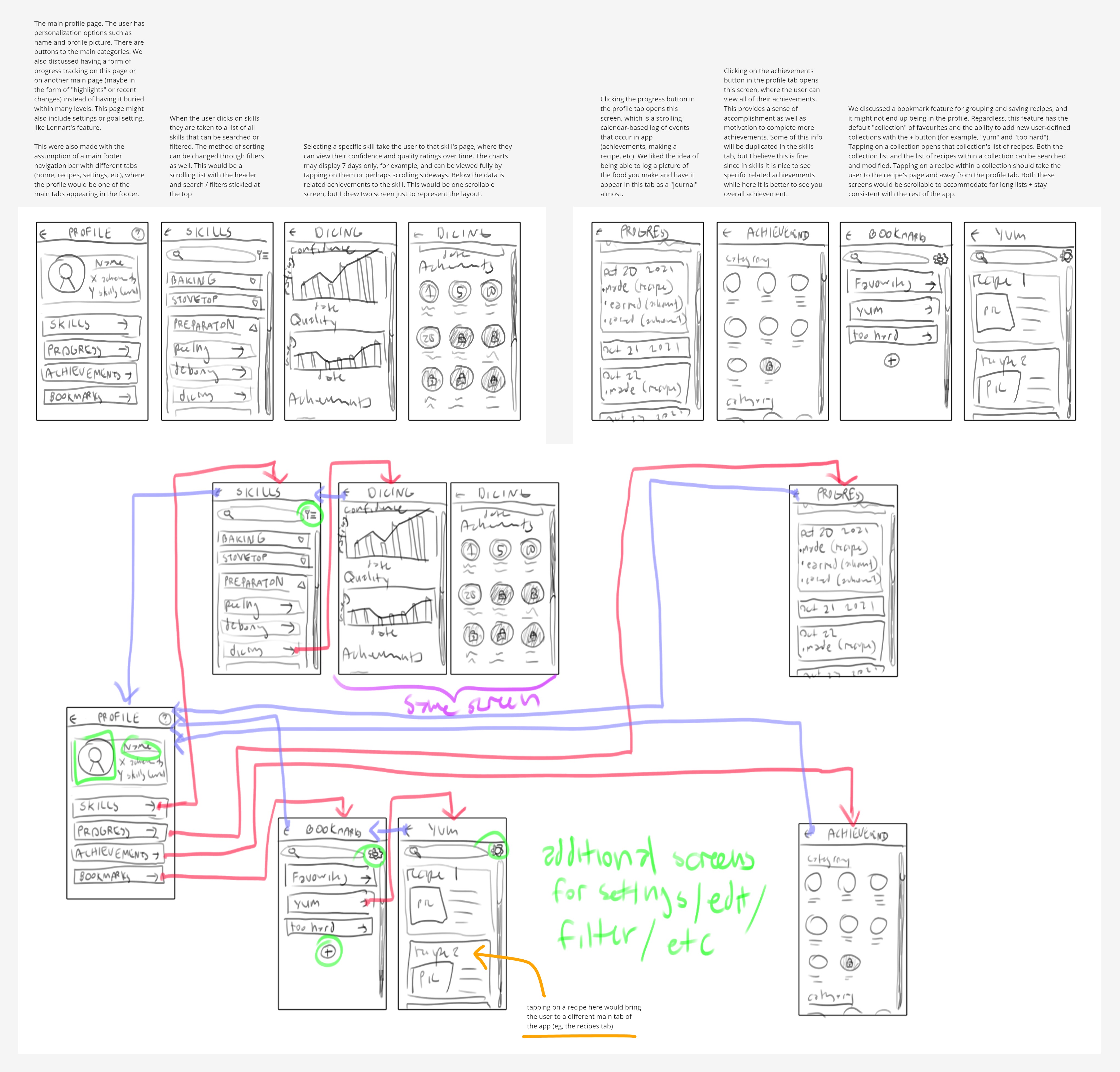
The first design activity I did was “Crazy 8” sketches, where I had thirty seconds to do a brief sketch for eight different designs. I used this activity to sketch layout ideas for achievements, stats, ratings systems, and more. These sketches then became the basis for a more refined concept of user flow around progression and motivation systems.
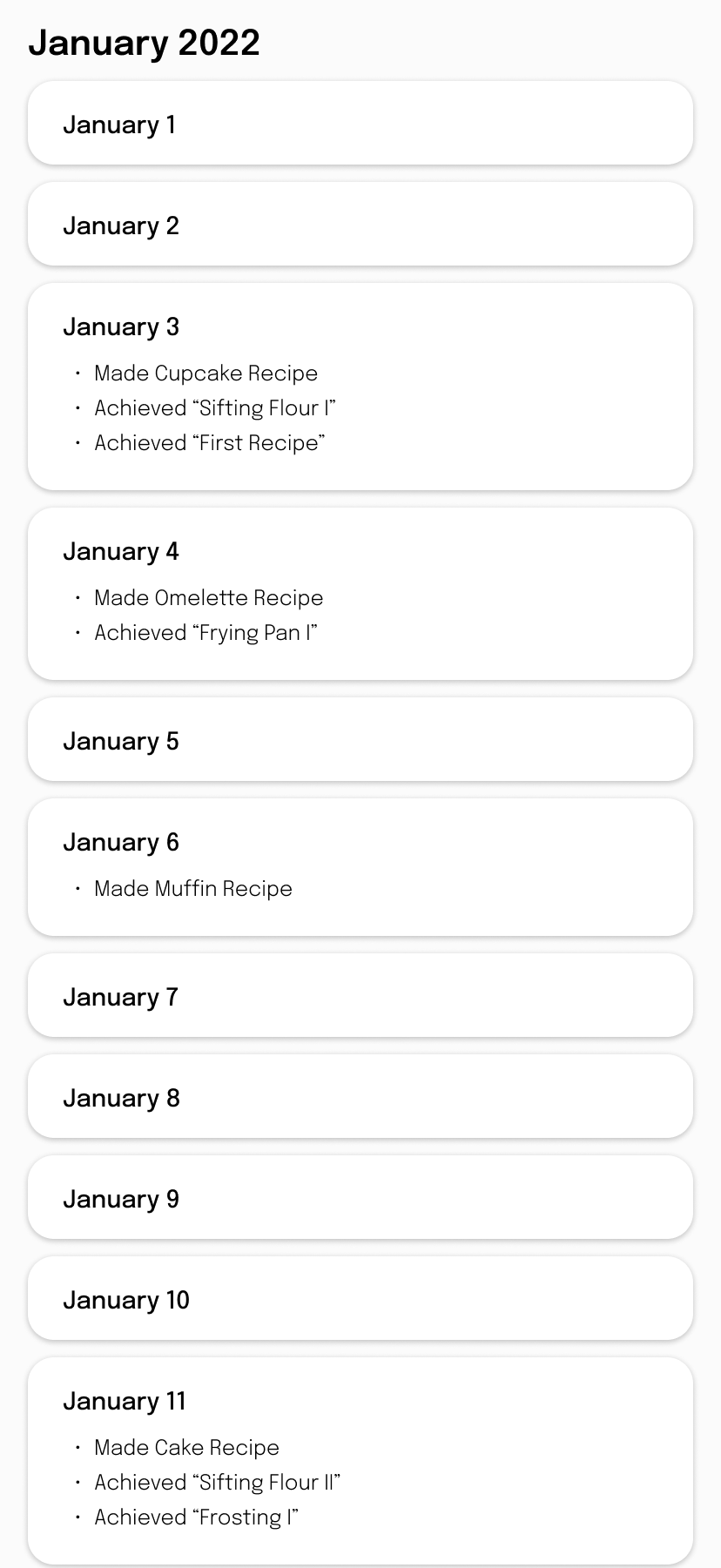
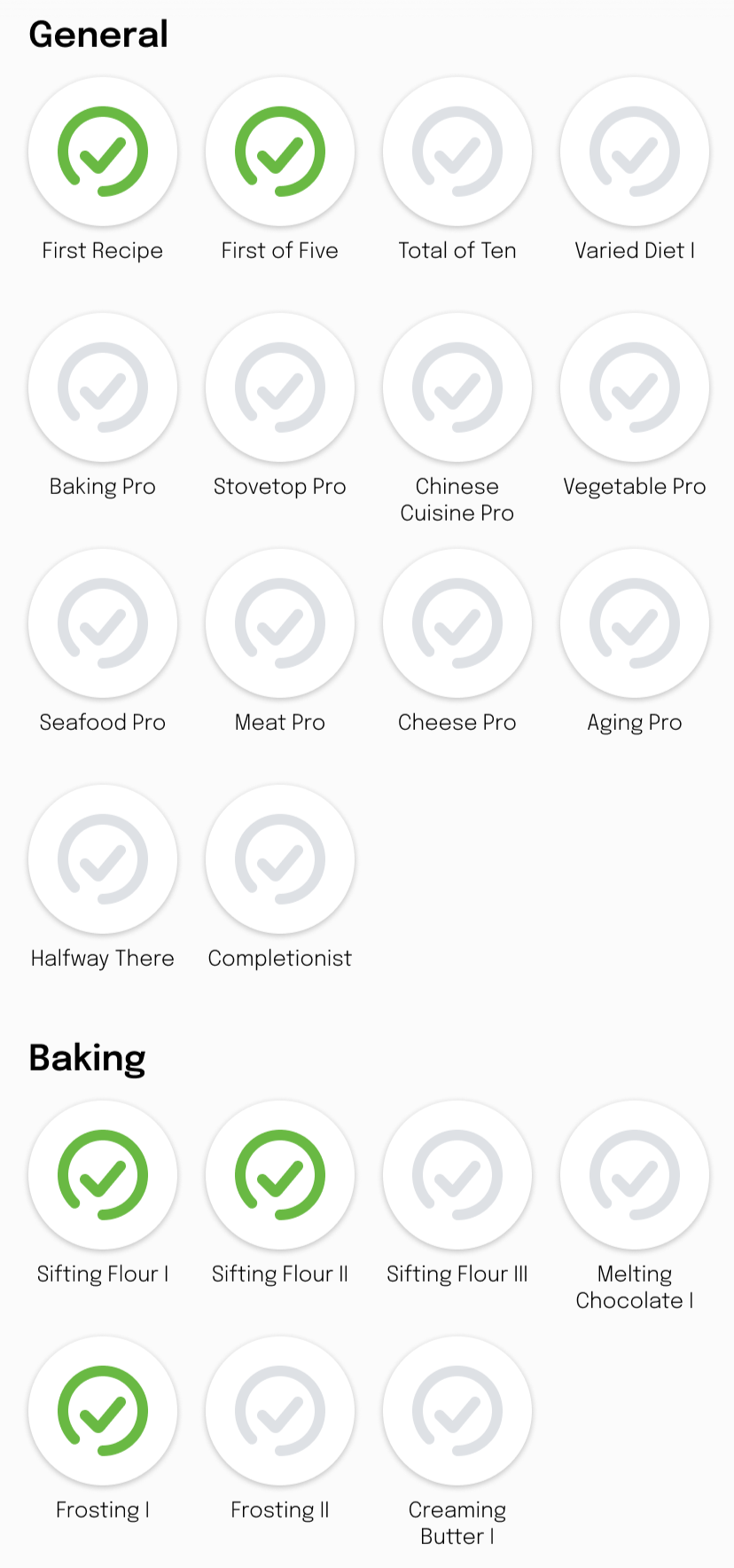
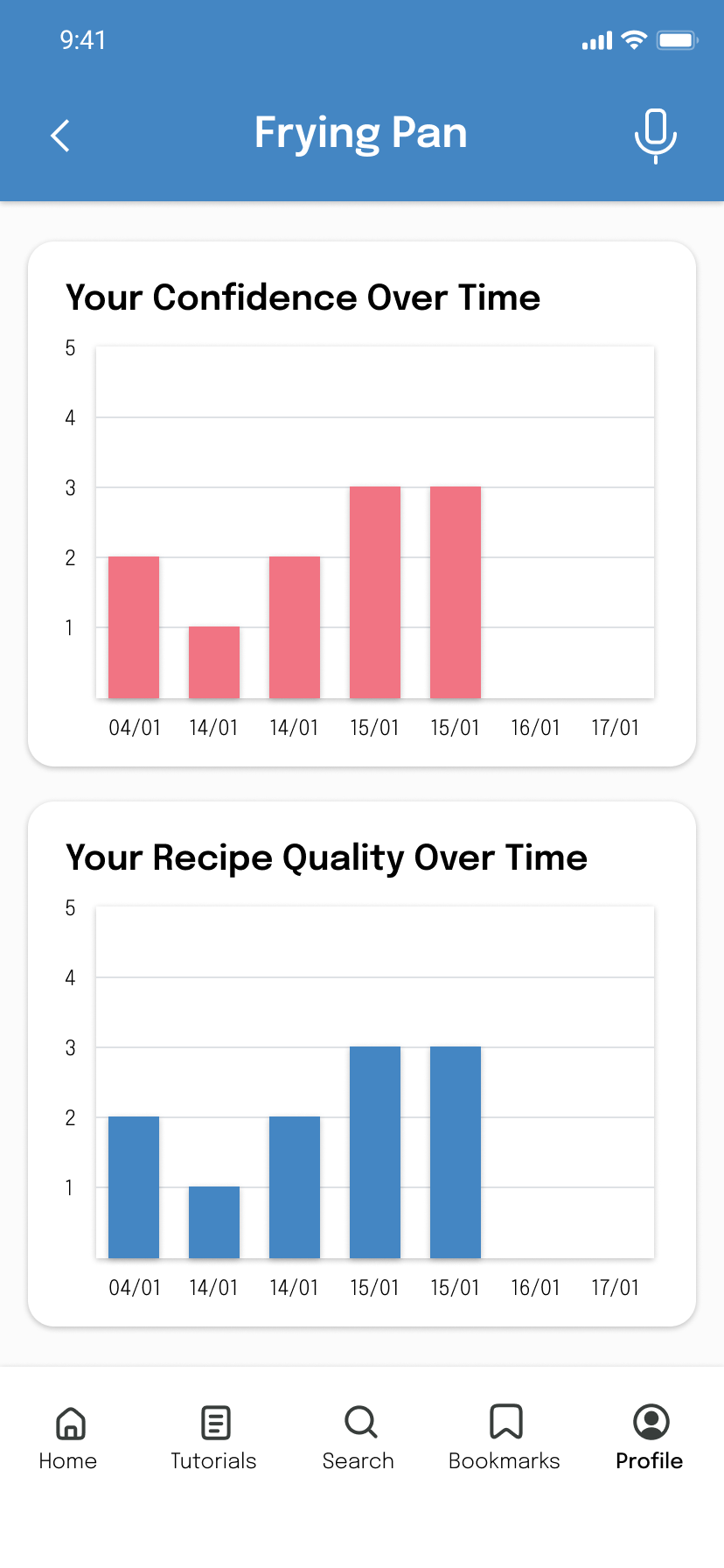
Using my preliminary research into gamification and motivation systems at the start of the project, I had to make sure to consider potential negative impacts of progression systems during the design process. For example, streaks can be motivating for some users but stressful for others. In the end I focused on the idea of “helping users paint a better picture of their progression” with a log-like section that displayed a record of what recipes they made, a statistics section to show the usage of different cooking skills, and achievements that users could motivate themselves to complete.
I then moved to Figma to sketch out a basic interactive prototype for the profile and achievement systems. My section of the prototype was then used in task-based user interviews to gather feedback and identify design problems. In these interviews participants had issues with the vague naming of the “Progress” tab and were confused why achievements were displayed in multiple places.

Lo-fi to Hi-fi
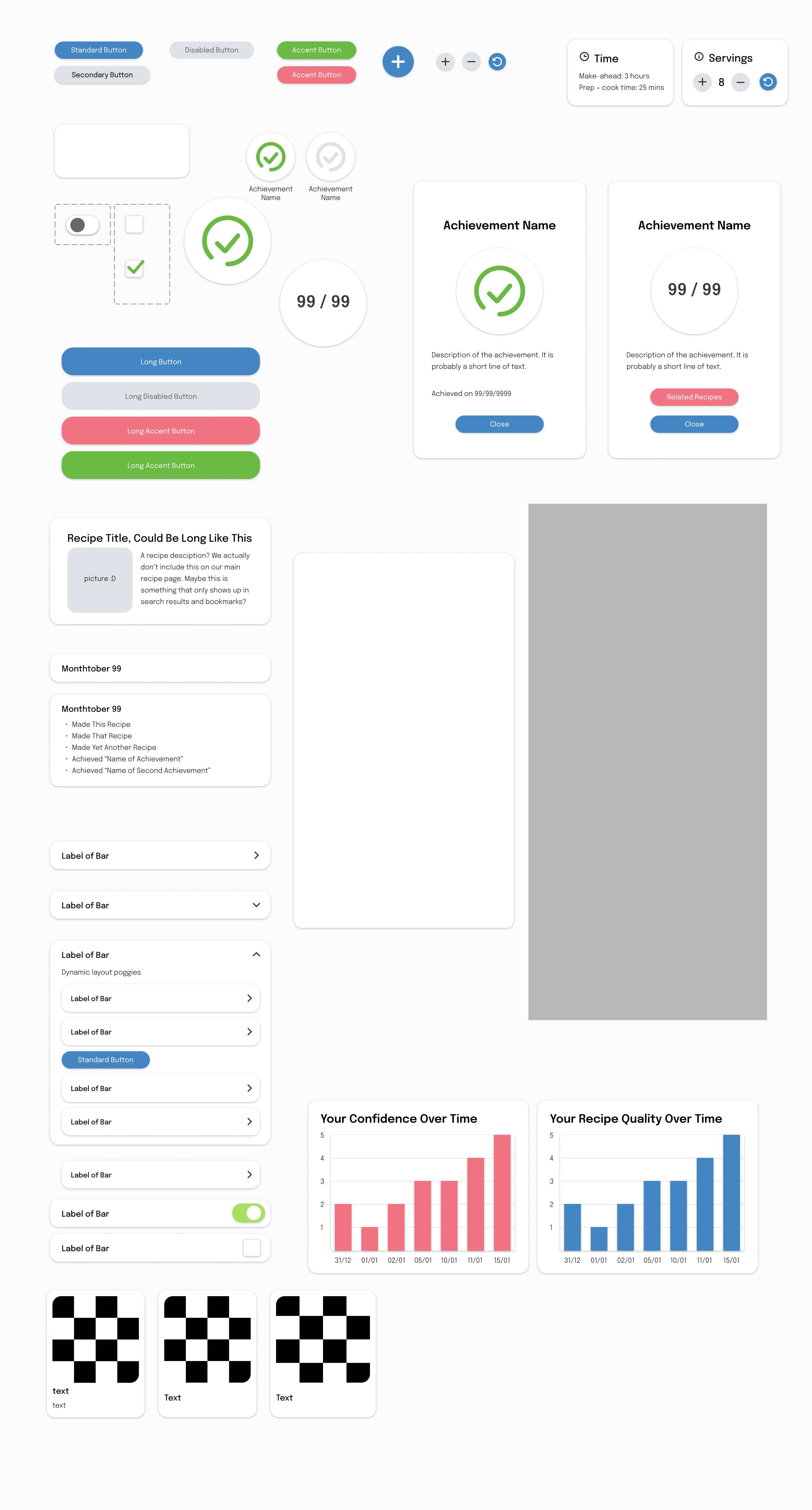
After finalizing the design for each part of the application and implementing minor changes to other features, it was time to create the high-fidelity prototype. Since I had prior Figma experience, I and another teammate set up all the text styles, colors, and base components needed to build the different screens of the app. I also got to try out Figma's (at the time) newly-released interactive components, which made dropdown categories with multiple variants much less of a headache to figure out.
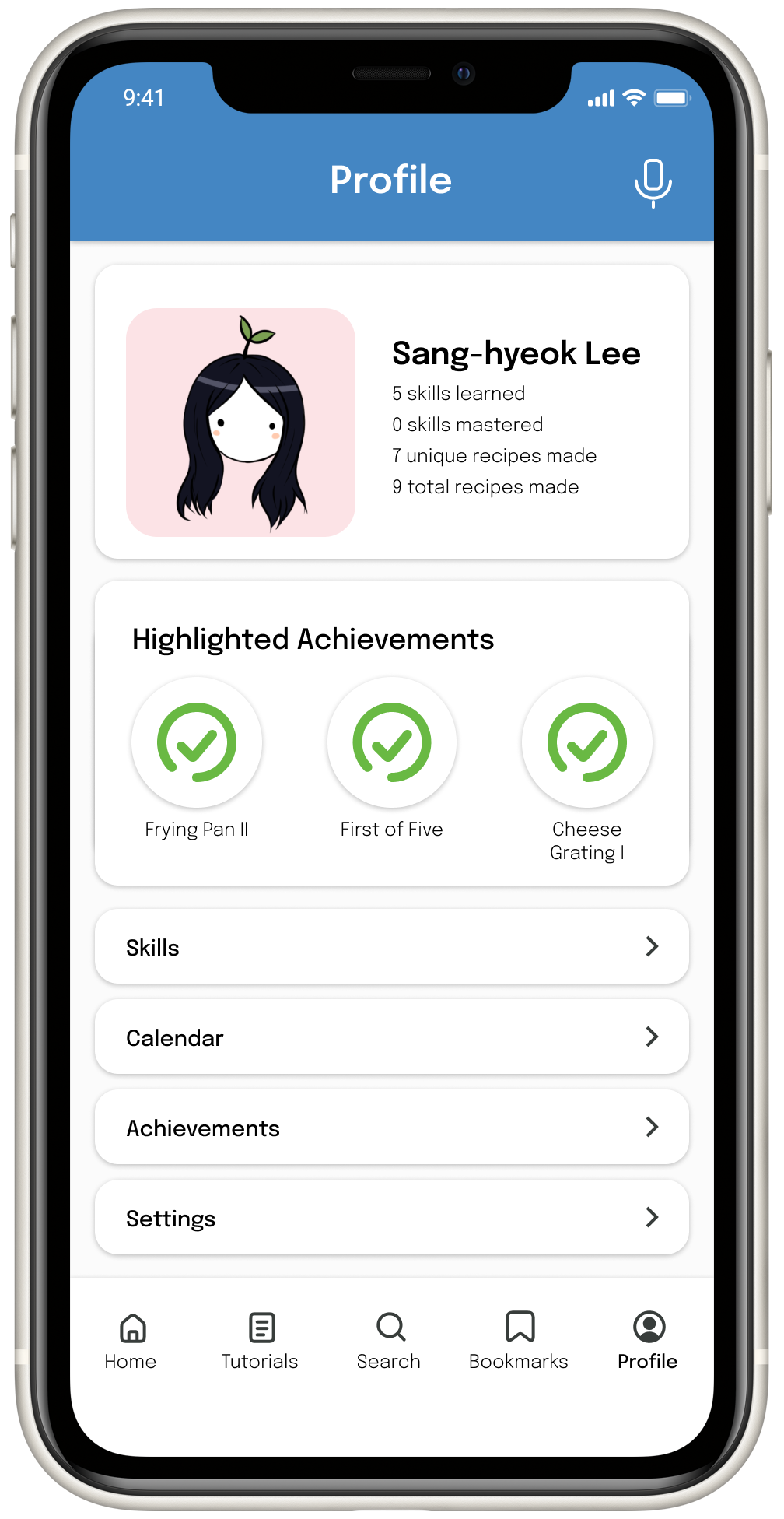
Once all the preparation was complete I once again designed the profile section, completing both the layouts and the wiring of that portion of the prototype.




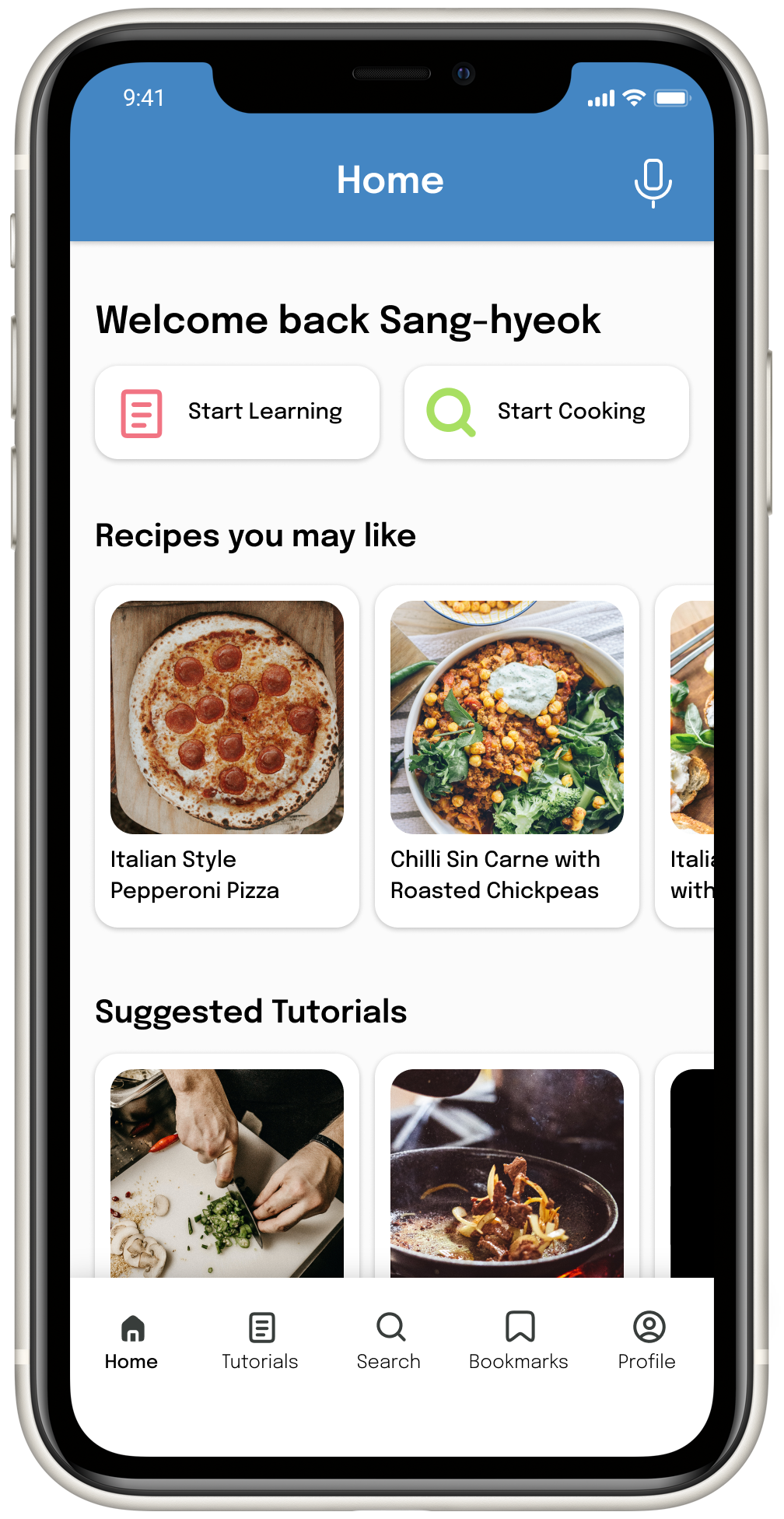
Final Product
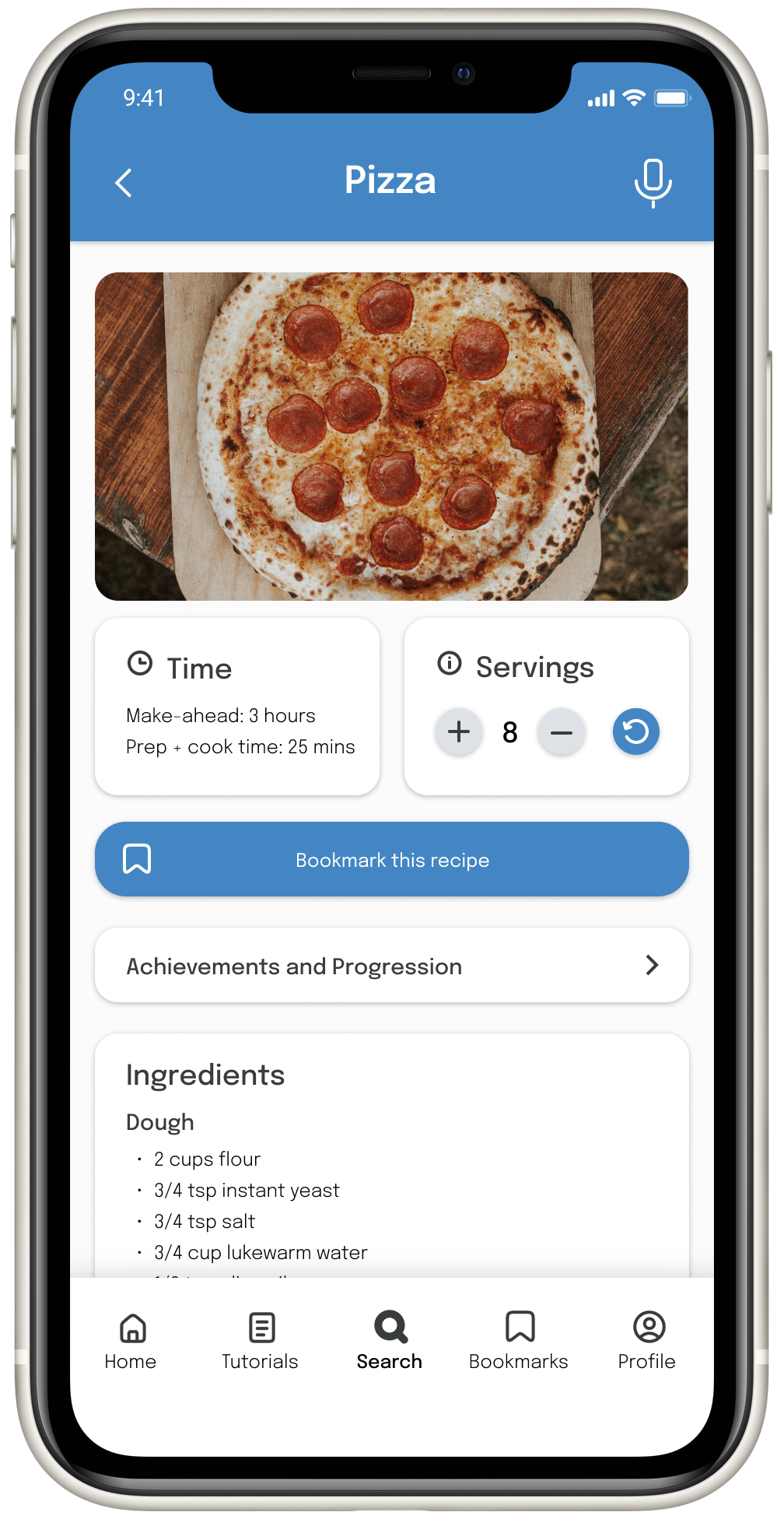
The high-fidelity prototype was tested with heuristic evaluations and cognitive walkthroughs designed to evaluate the app's navigation, recipe page, and profile page. These evaluations showed an improved response to the recipe page's design and that the issues around wording and achievements in the profile page had been addressed. While I will not be working any further on this project, I believe there is merit in this project's design for both learning to cook and learning applications as a whole.



Next Steps
The final evaluations still pointed out some issues with the app's design that need to be addressed, such as under-designed and unexplained features and some unintuitive navigation patterns, in particular the swipe navigation on recipe steps.